自动收起展开组件
前情
当我们页面中有一个或者多个View需要灵活展示(即根据状态进行隐藏和显示),尤其多个的情况下会很麻烦,因为你不光需要考虑自身的大小,还需要考虑与之关联的间距。
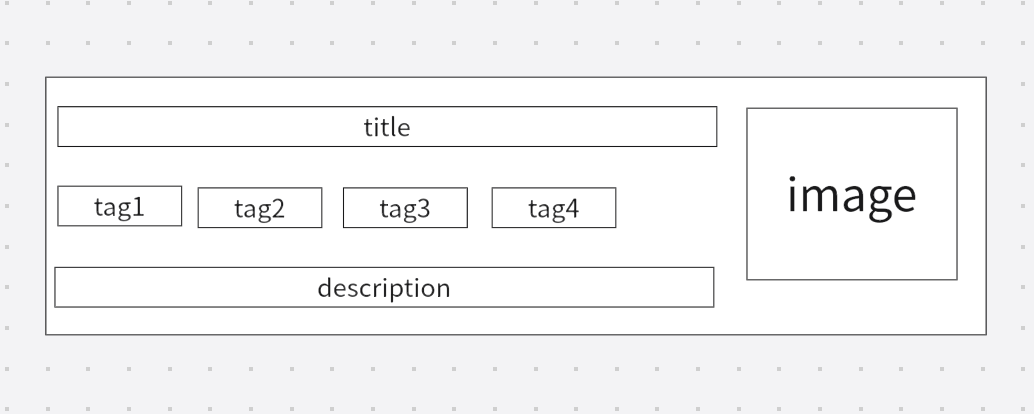
如以下布局:

我们有这样一个cell布局,其中tag行中的tag Label是灵活展示的,也就是说根据服务返回各种标签判断标签是否展示,有可能只展示tag1 和 tag4, 也有可能全部展示,也有可能一个都不展示。
如果按照常规思路,比如tag2和tag3不展示,我们需要将tag2宽度设置为0, 并且需要将左边距重置为0, tag3亦是如此。
如果tag1 不展示,我们需要将其宽度设置为0, 且右边距也设置为0。多种情况都有可能存在,可想代码多复杂且非常难维护。
有没有一种方式能简化代码、且易懂、代码更好维护,成为开发此库的目标。
思路
早之前还在流行XIB开发的时候,曾经使用过一个三方库叫做FDCollapsibleConstraints
它思路为: 将 NSLayoutConstaints 加入到一个Array中,记录每个Constaints的原始值, 如果fd_collapsed设置为YES, 则就会将所有加入到Array中的约束设置为 0, 否则则还原至之前的关联的原始值,并且作者将fd_collapsibleConstraints声明为IBOutletCollection,也就是XIB中可直接进行连线约束的,对于XIB约束或者系统约束确实很方便。
但是由于XIB占用内存大、冲突难解决的问题,一般项目中已经不推荐使用了,而是采用纯代码模式。
当我们通过Snapkit(swift)或者Masonry(Objective-c)布局时,是无法直接获取到NSLayoutConstraints,也就无法直接加入到自动折叠约束Array中,另外如果变向获取加入也是很麻烦的。
因此,FDCollapsibleConstraints XIB的思路并不适用于纯代码。
另辟蹊径,我实现的思路为:
- 当给UIView调用一个实例方法时候,传入是否显示和需要恢复的边距 或者 隐藏且需要隐藏的边距 或者 只需要隐藏
- 根据UIView的constraints 遍历寻找到需要隐藏或者显示的约束
- 重置约束
实现
import Foundation
extension NSLayoutConstraint {
private struct AssociationKey {
static var key = 0
}
func clear() {
if constant != 0 {
objc_setAssociatedObject(self, &AssociationKey.key, NSNumber(floatLiteral: self.constant), .OBJC_ASSOCIATION_RETAIN_NONATOMIC)
self.constant = 0
}
}
func restore() {
guard let oldConstraint = objc_getAssociatedObject(self, &AssociationKey.key) as? NSNumber else {
return
}
self.constant = oldConstraint.doubleValue
objc_setAssociatedObject(self, &AssociationKey.key, nil, .OBJC_ASSOCIATION_RETAIN_NONATOMIC)
}
}
首先给NSLayoutConstraints 增加两个方法(不管是Snapkit还是Masonry 其实最后都是NSLayoutConstraints):
** 1、clear() 清除约束 && 保留原始约束值**
** 2、restore 恢复约束(恢复clear存储下来的原始值)**
public extension UIView {
struct Direction: OptionSet {
public var rawValue: Int
public static let left = Direction(rawValue: 1 << 0)
public static let right = Direction(rawValue: 1 << 1)
public static let top = Direction(rawValue: 1 << 2)
public static let bottom = Direction(rawValue: 1 << 3)
public static let all: Direction = [.left, .right, .top, .bottom]
public init(rawValue: Int) {
self.rawValue = rawValue
}
}
enum VisibleType {
case visible(direction: Direction)
case invisible
case gone(direction: Direction)
}
func setVisible(_ visible: VisibleType) {
switch visible {
case .visible(let direction):
guard let superview = self.superview else {
return
}
if direction.contains(.left) {
restoreConstraint(with: .left, on: superview)
restoreConstraint(with: .leading, on: superview)
}
if direction.contains(.right) {
restoreConstraint(with: .right, on: superview)
restoreConstraint(with: .trailing, on: superview)
}
if direction.contains(.top) {
restoreConstraint(with: .top, on: superview)
}
if direction.contains(.bottom) {
restoreConstraint(with: .bottom, on: superview)
}
restoreConstraint(with: .width, on: self)
restoreConstraint(with: .height, on: self)
case .gone(let direction):
guard let superview = self.superview else {
return
}
if direction.contains(.left) || direction.contains(.right) {
clearConstraint(with: .width, on: self)
if direction.contains(.left) {
clearConstraint(with: .leading, on: superview)
clearConstraint(with: .left, on: superview)
}
if direction.contains(.right) {
clearConstraint(with: .right, on: superview)
clearConstraint(with: .trailing, on: superview)
}
}
if direction.contains(.top) || direction.contains(.bottom) {
clearConstraint(with: .height, on: self)
if direction.contains(.top) {
clearConstraint(with: .top, on: superview)
}
if direction.contains(.bottom) {
clearConstraint(with: .bottom, on: superview)
}
}
case .invisible:
self.isHidden = true
}
}
private func clearConstraint(with attribute: NSLayoutAttribute, on view: UIView) {
guard let constraints = findConstraints(in: view, attribute: attribute) else {
return
}
constraints.forEach { constraint in
constraint.clear()
}
}
private func restoreConstraint(with attribute: NSLayoutAttribute, on view: UIView) {
guard let constraints = findConstraints(in: view, attribute: attribute) else {
return
}
constraints.forEach { constraint in
constraint.restore()
}
}
private func findConstraints(in view: UIView, attribute: NSLayoutAttribute) -> [NSLayoutConstraint]? {
return view.constraints.filter { constraint in
guard let firstItem = constraint.firstItem as? NSObject else {
return false
}
if firstItem == self && constraint.firstAttribute == attribute {
return true
}
guard let secondItem = constraint.secondItem as? NSObject else {
return false
}
return secondItem == self && constraint.secondAttribute == attribute
}
}
}
- 设置一个UIView的分类,方便调用
- 声明边距类型:Direction, 分别为上、下、左、右、 全部
- 声明显示隐藏类型:visible(direction: Direction) 显示 && 显示的边距, invisible 只隐藏, gone(direction: Direction) 隐藏且隐藏边距
- 声明方法 func setVisible(_ visible: VisibleType), 内部根据visible类型,进行filter约束 且 重置为0或者恢复
- 为什么private func findConstraints(in view: UIView, attribute: NSLayoutAttribute) -> [NSLayoutConstraint]? 返回的是约束数组, 因为以下两种情况:
- 当一个带有intrinsicContentSize UIView或者子类,比如Label、 Button, 系统会自动增加NSLayoutConstraintsIntrinsicWidth 和 NSLayoutConstraintsIntrinsicHeight, 如果你还增加了高度宽度约束,这时候其实宽度高度各两个。
- 相关联的约束可能有多个
总结
感谢开源库https://github.com/MotokiMiyagi/UIViewVisibility/tree/master 提供的思路。
当前实现的为swift版本,如果需要使用Objective-c的可以使用以上库,但是需要注意实现中的第5点,此库是有问题的。
需要使用三方库的童鞋,可以直接到集成使用
